Edit: Petite mise à jour pour prévenir que l’image viewer a maintenant sa propre page : http://blog.pcitron.fr/tools/macosx-imageviewer/ On peut y trouver toutes les versions du viewer, et à partir de la 0.5, il y a le binaire de l’application : y’a plus qu’à dropper dans le répertoire Application et hop !
Bon, ce coup-ci en français, je sais pas ce qui m’a pris dans les posts précédent, trop de doc en anglais, du coup j’ai écris en anglais :p Donc je récapitule : J’ai commencé la programmation sous Mac, et après avoir suivit pas mal de tutos, j’ai décidé de faire un petit projet un peu plus complet pour me former. J’ai décidé de créer un petit logiciel de visualisation d’images. C’est graphique, joli, ça couvre pas mal de points de la programmation sous Mac, parfait !
Donc, là c’est la version 0.2, en gros la même que la précédente, mais avec quelques petites améliorations (niveau raccourcis clavier) et dans le fonctionnement du mode plein écran (quand on passait en plein écran, l’image de la preview était redimensionnée, ce qui fait qu’elle était toute crénelée. Il fallait avancer d’une image et revenir en arrière pour l’avoir en bonne qualité : c’est corrigé)
On a maintenant le nombre d’image d’un répertoire affiché en face de celui-ci. Lorsque l’on se déplace au clavier dans l’arborescence des répertoire, la flèche de droite sert normalement à développer l’arborescence, mais dans le cas où il n’y a pas de sous-répertoire, ça bascule maintenant vers la partie qui affiche les onglets des images, et ça sélectionne la première. Bon, je raconte un peu ma life, mais en gros, c’est rapide et pratique (à mon gout) pour se déplacer sur son disque dur et visualiser rapidement des images.
Comme d’habitude, les sources sont dispo ici : ImageViewer.v0.2 (mieux nettoyées et commentées par rapport à la précédente, mais toujours en anglais)
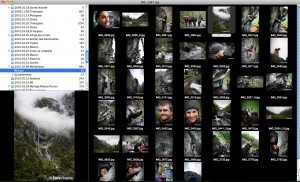
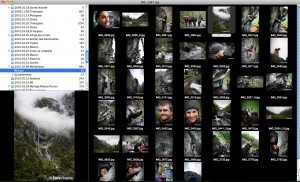
Et un screenshot :